Como Adicionar e Vincular Eventos de E-commerce ao Google Analytics (GA4)
Atenção: Antes de configurar os eventos, é necessário configurar o Google Analytics na loja. Para isso, acesse nosso tutorial clicando aqui.
Com a recente atualização do Google Analytics, agora praticamente todos os eventos acionados e configurados na loja, utilizam a estrutura de “Data Layer“ e não mais o “Gtag“ e com isso, os eventos automáticos antigos que eram enviados diretamente para o Google Analytics, precisam ser configurados manualmente no “Gerenciador de Tags do Google“, com exceção dos eventos “login” e “search” que ainda continuam utilizando o método antigo e não precisam ser configurados no Tag Manager, caso configure, os eventos irão contabilizar duplicados.
Neste tutorial iremos ensinar como configurar os eventos “add_payment_info“, “add_shipping_info“, “begin_checkout“, “purchase“, “view_item“, “add_to_cart” e “view_cart” em sua conta do Google Tag Manager e vincular em sua conta do Google Analytics, para que eles possam aparecer dentro do painel do Analytics. Mas antes, veja o que cada evento significa e onde eles são acionados:
view_item – Visualizar Conteúdo (Página do Produto)
add_to_cart – Adicionar ao Carrinho (Página do Carrinho)
view_cart – Visualizar Carrinho (Página do Carrinho)
begin_checkout – Iniciar Finalização da Compra (Página de Checkout)
add_payment_info – Selecionar Forma de Pagamento (Página de Checkout)
add_shipping_info – Selecionar Forma de Envio (Página de Checkout)
purchase – Finalização do Pedido (Página de Finalização da Compra)
Agora que já entendemos onde cada evento é acionado e configurado, segue abaixo o passo a passo:
Gerenciador de Tags do Google
- Abra o Gerenciador de Tags do Google
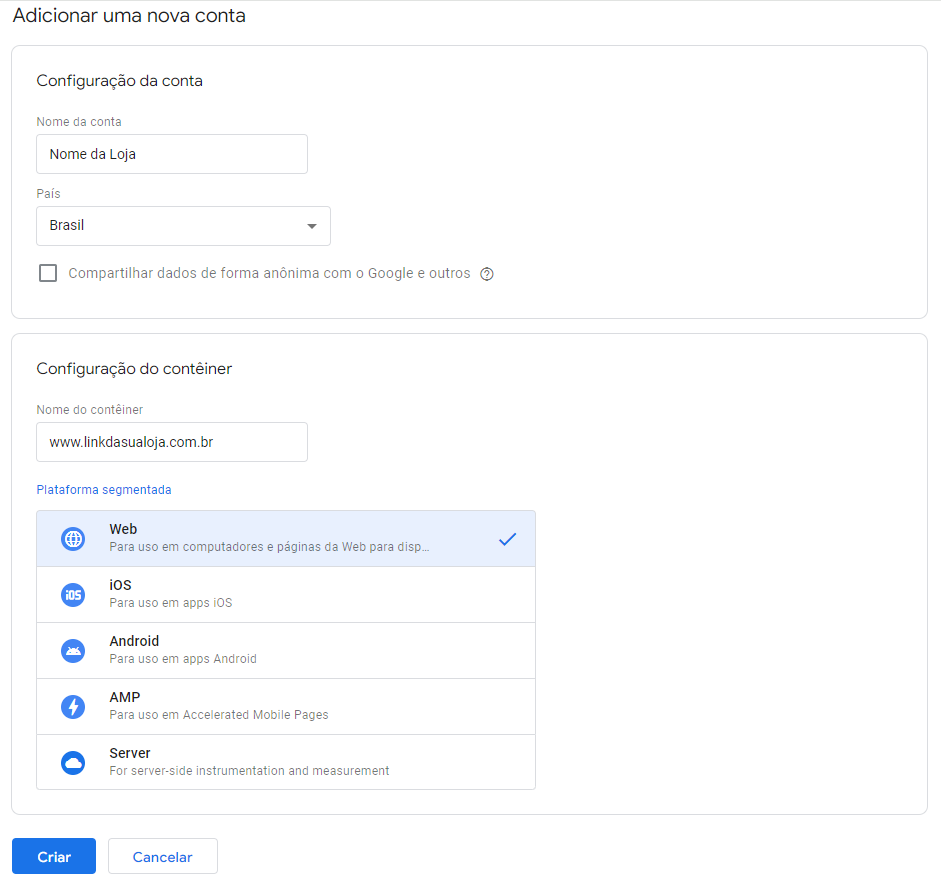
- Caso ainda não possua nenhuma conta criada dentro do Gerenciador de Tags, realize a criação

Inserindo Script na sua Loja
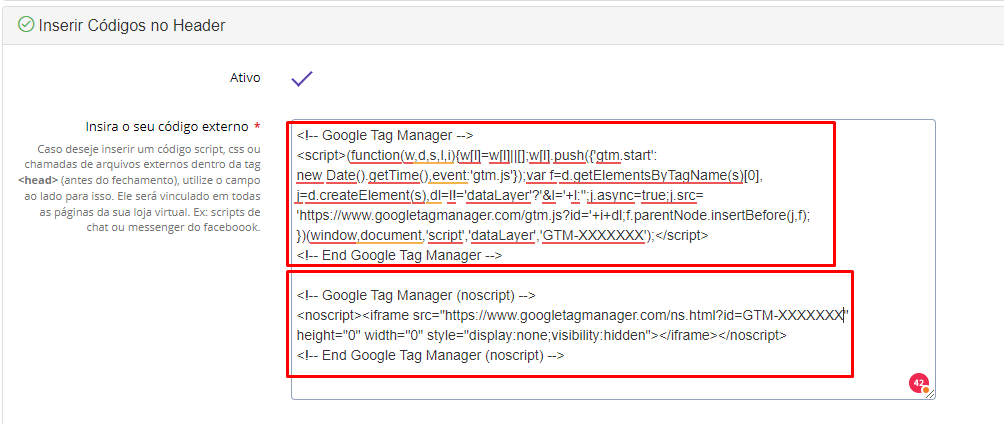
- Após criado, será gerado os scripts para serem adicionados em sua loja. Basta copiar os 2 códigos e inseri-los juntos em “Configurações > Configurações Gerais > Selos e Scripts > Inserir Códigos no Header” ou também pode utilizar o mesmo bloco do Google Analytics, colando no início do bloco

Testando e Configurando os Eventos no Tag Manager
- Após inserir os scripts e salvar, você pode testar se o Google já identifica o código instalado, para isso, basta digitar o link da sua loja com o https:// no campo de “Teste seu site” dentro do painel do Tag Manager e aguardar o processo ser finalizado e fechar essa janela do código/teste.
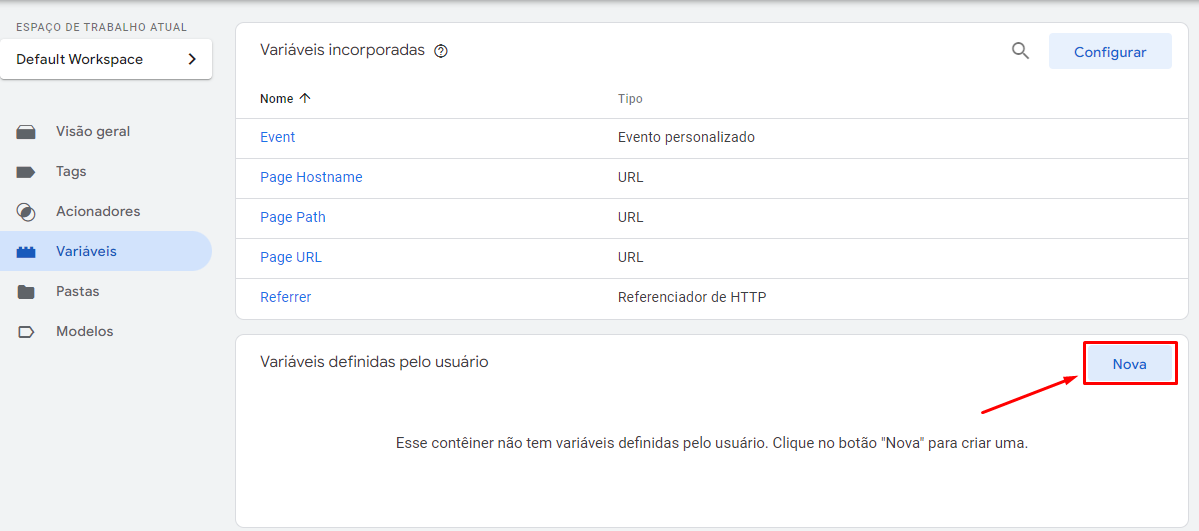
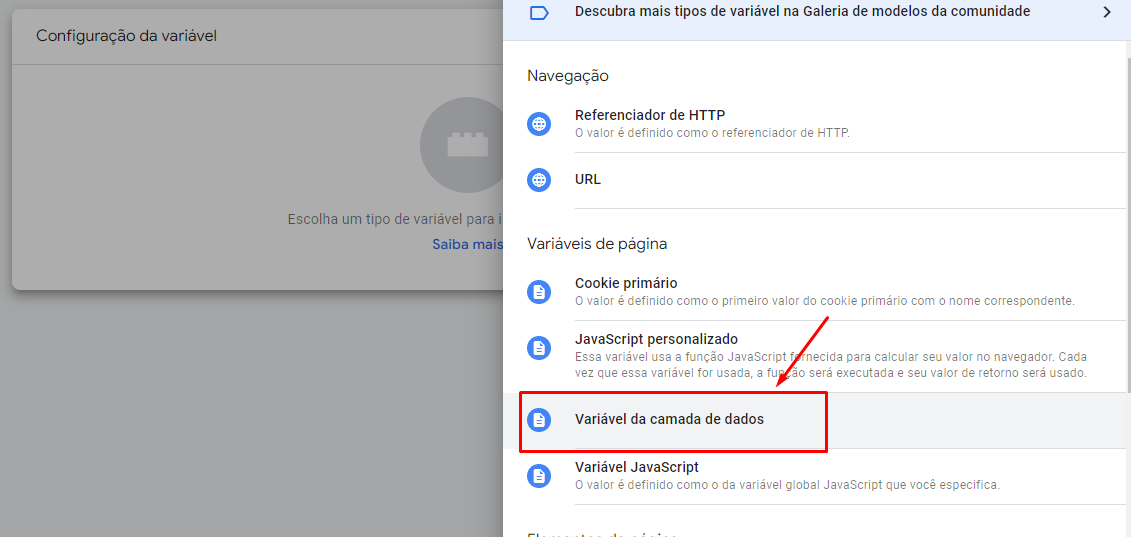
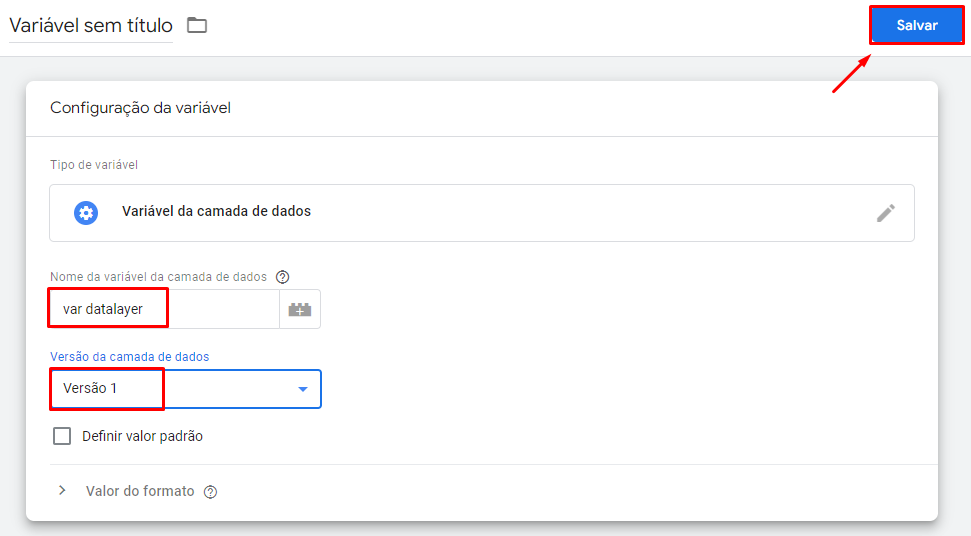
- Agora iremos criar a variável que fará tudo acontecer. Acesse no painel do Gerenciador de Tags o menu lateral “Variáveis” e em seguida clique para criar uma variável do tipo “Variável da camada de dados”


- Defina o nome da variável como “var datalayer“, conforme print abaixo, e selecione a opção “Versão 1“. Em seguida clique em “Salvar” e pode deixar o nome da variável como sugerido pelo Google.

- Agora iremos criar os acionadores, que são os eventos em si. Clique no menu “Acionadores” e depois clique no botão de “Novo”

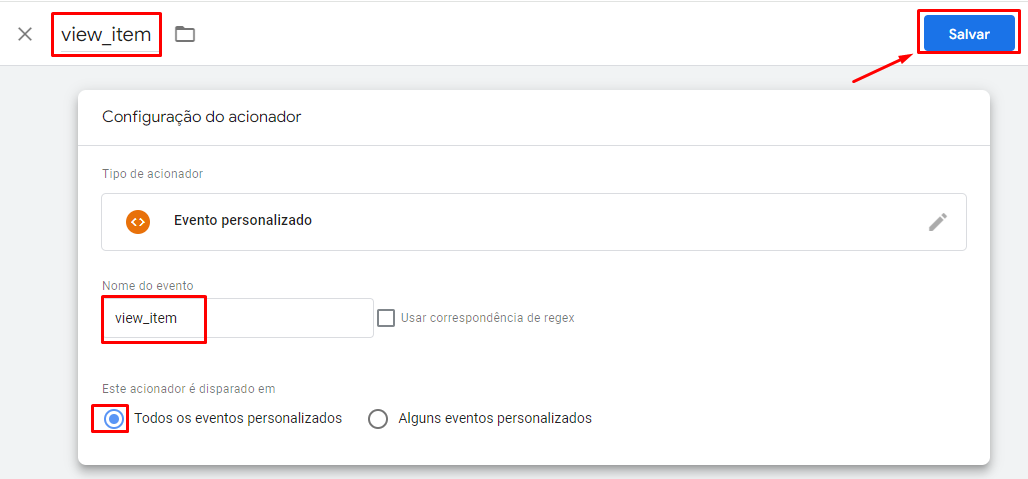
- Vamos selecionar o tipo “Outros > Evento personalizado” para cada um dos eventos listados mais acima neste tutorial e no nome do evento, vamos criar com estes mesmos nomes, ex: “view_item” (sem aspas), deixe a primeira opção marcada de “Todos os eventos personalizados” e salve o acionador com o mesmo nome do evento. Repita esse processo para cada um dos eventos listados anteriormente:

- Agora iremos criar as Tags ou Etiquetas. Clique no menu lateral “Tags” e em seguida clique para criar uma:

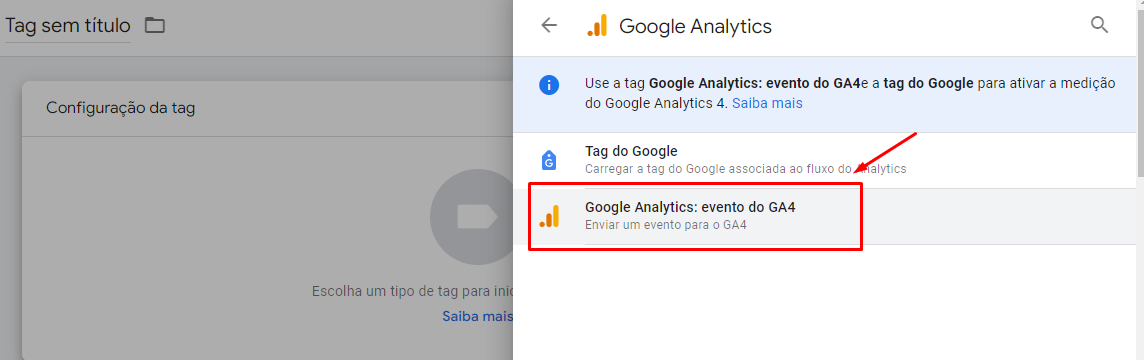
- No primeiro Bloco de “Configuração da Tag“, selecione a opção “Google Analytics > Google Analytics: Evento do GA4“:

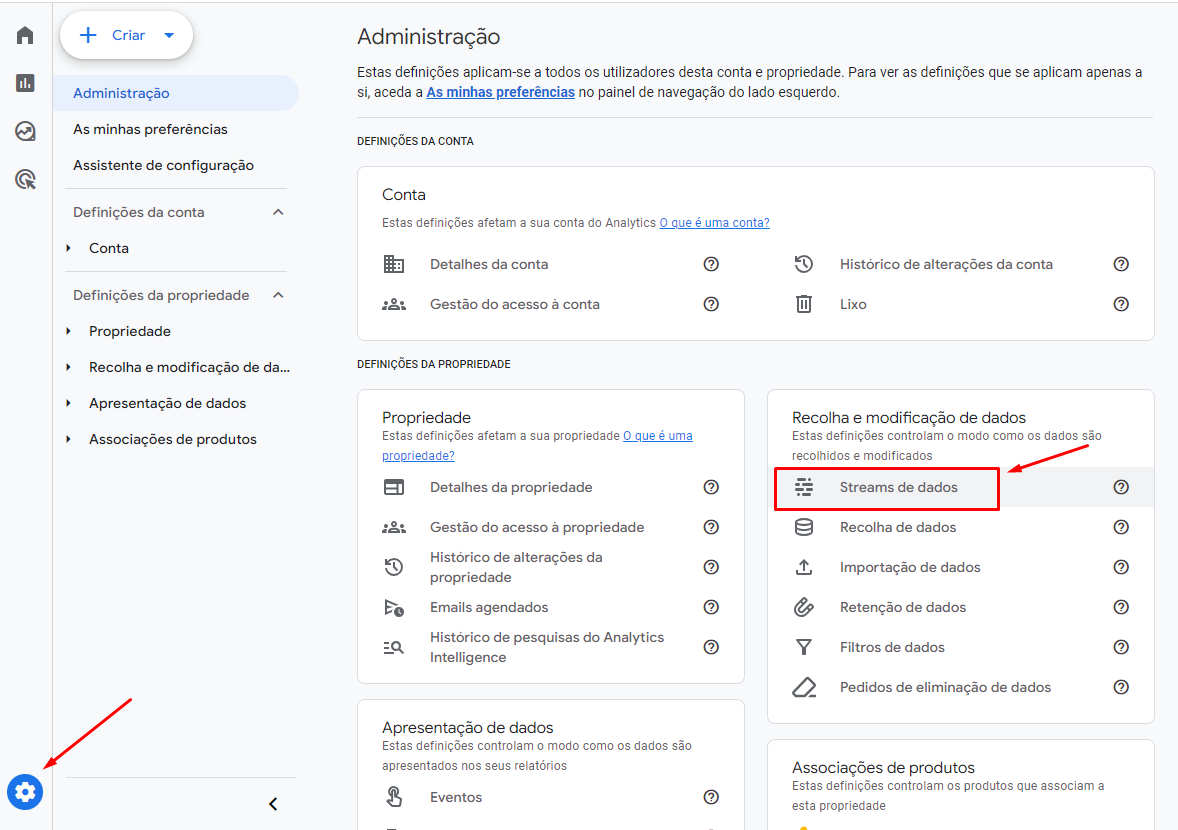
- No campo de “ID da Métrica“, copie o seu ID da Métrica do Google Analytics. Caso não saiba qual é, basta acessar o seu Google Analytics e clicar no ícone de engrenagem para acessar as configurações, em seguida selecionar a opção de “Stream de Dados“:

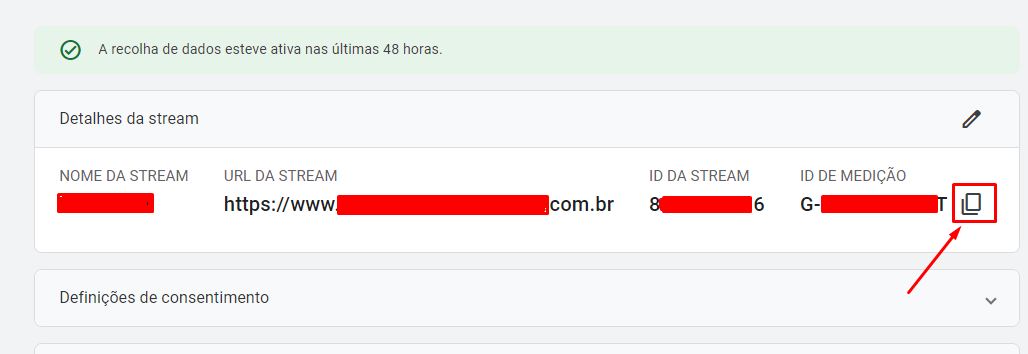
- Selecione depois a stream que deseja e em seguida copie o “ID de Medição“:

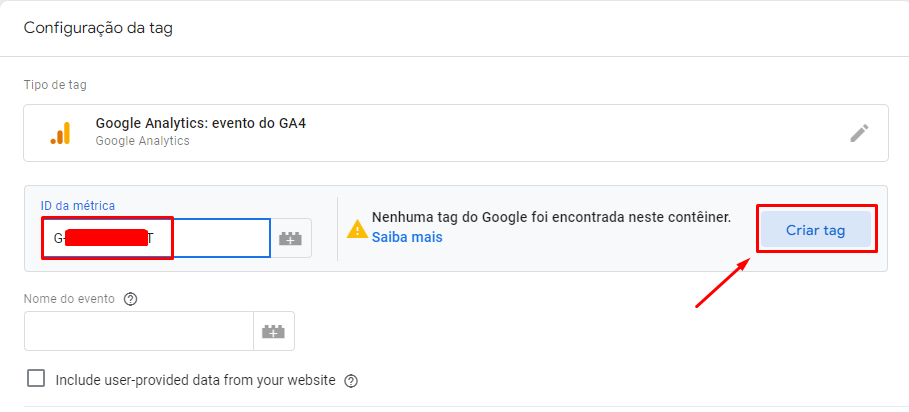
- Cole o ID copiado e depois clique no botão de “Criar Tag” e em seguida clicar no botão de “Salvar” na nova janela que será aberta:

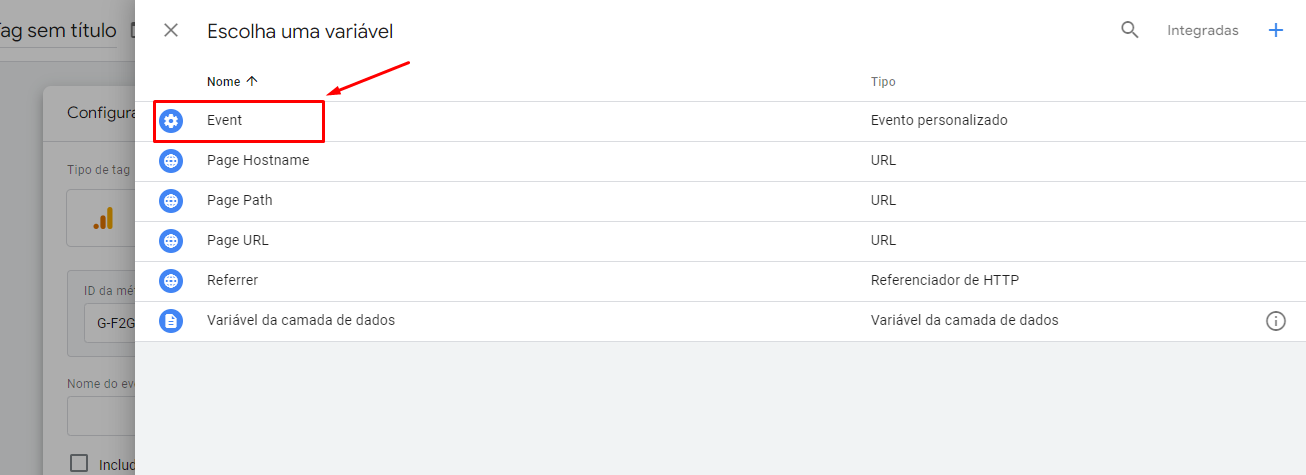
- No campo abaixo de “Nome do evento“, clique no ícone que possui na frente do campo com sinal de “+” e em seguida selecione a opção “Event“, com isso o nome do campo ficará como “{{Event}}“:

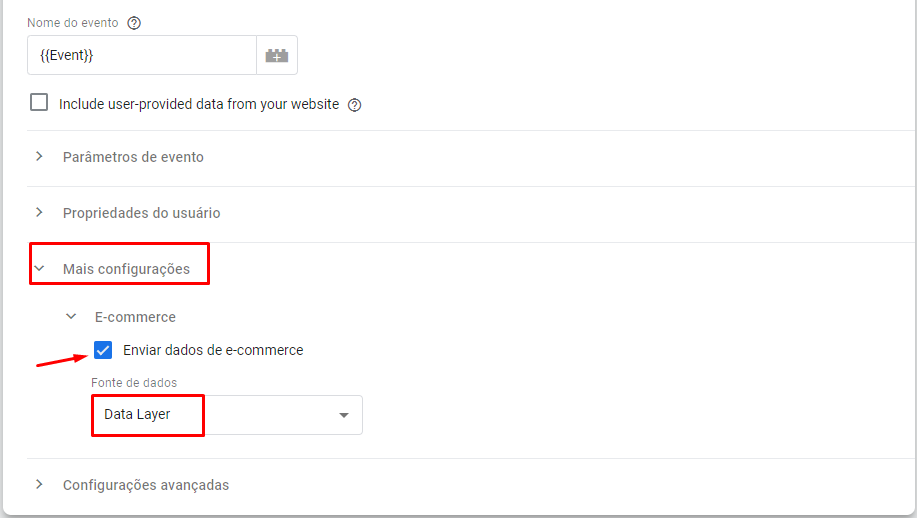
- Em “Mais Configurações“, marque a opção “Enviar dados de e-commerce” e selecione a opção “Data Layer“:

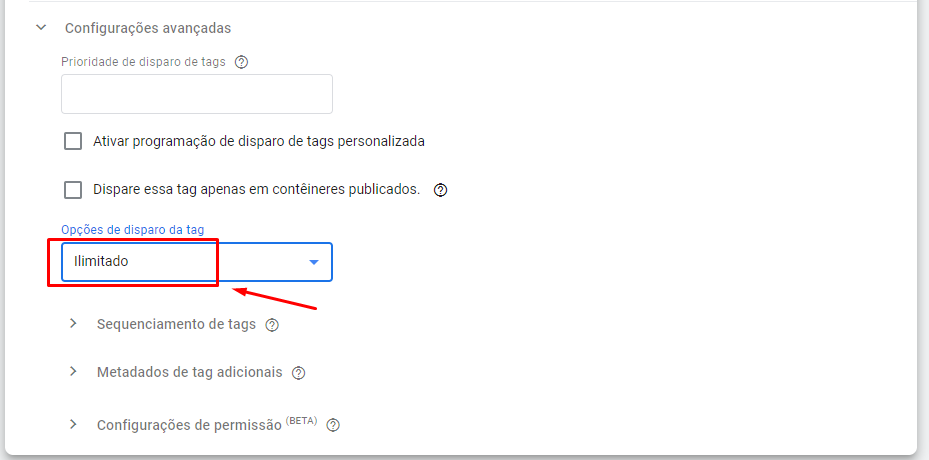
- Em “Configurações Avançadas“, no campo “Opções de disparo da tag“, selecione a opção “Ilimitado“:

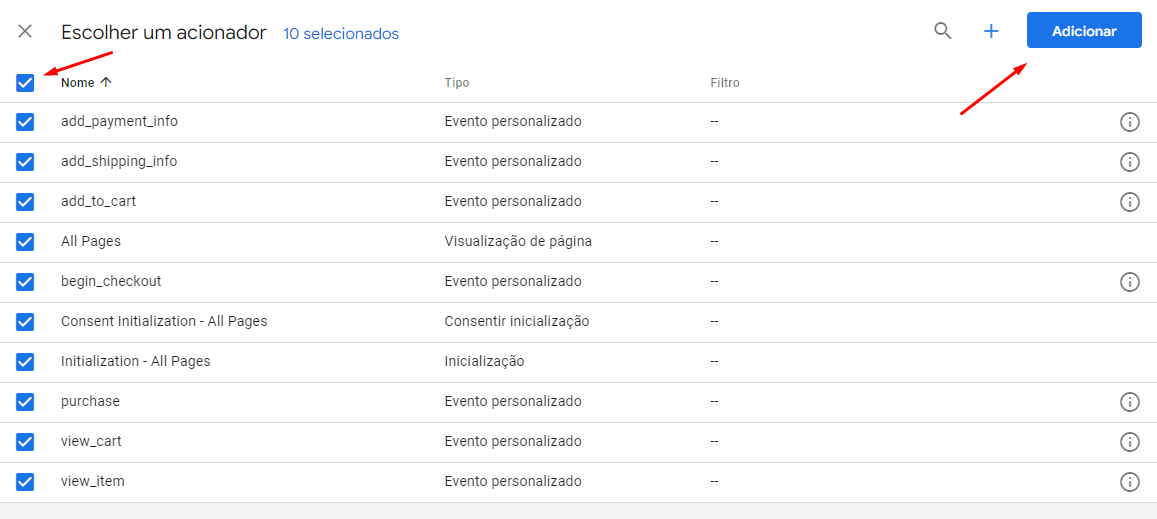
- Agora vamos selecionar e adicionar todos os acionadores que existem configurados:

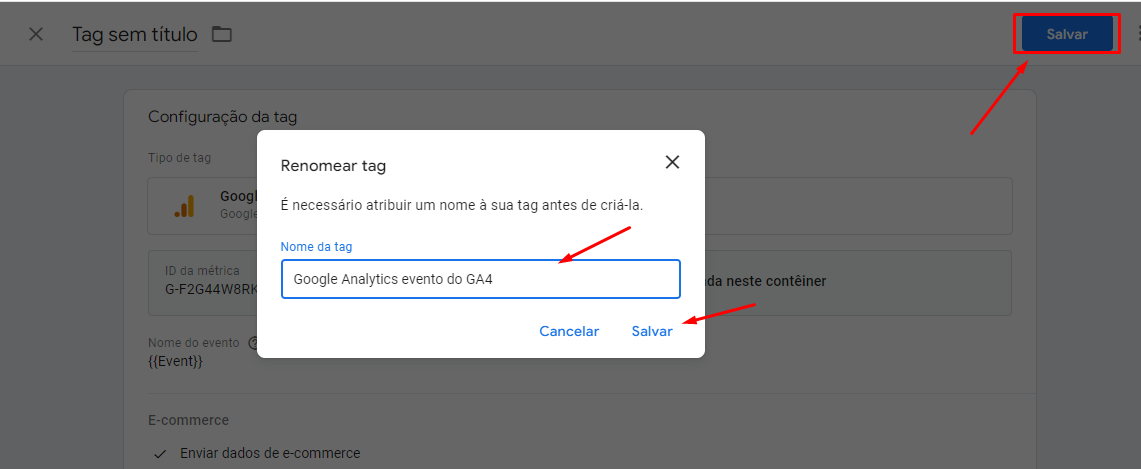
- Por fim, clique no botão “Salvar” e pode salvar com qualquer nome que desejar:

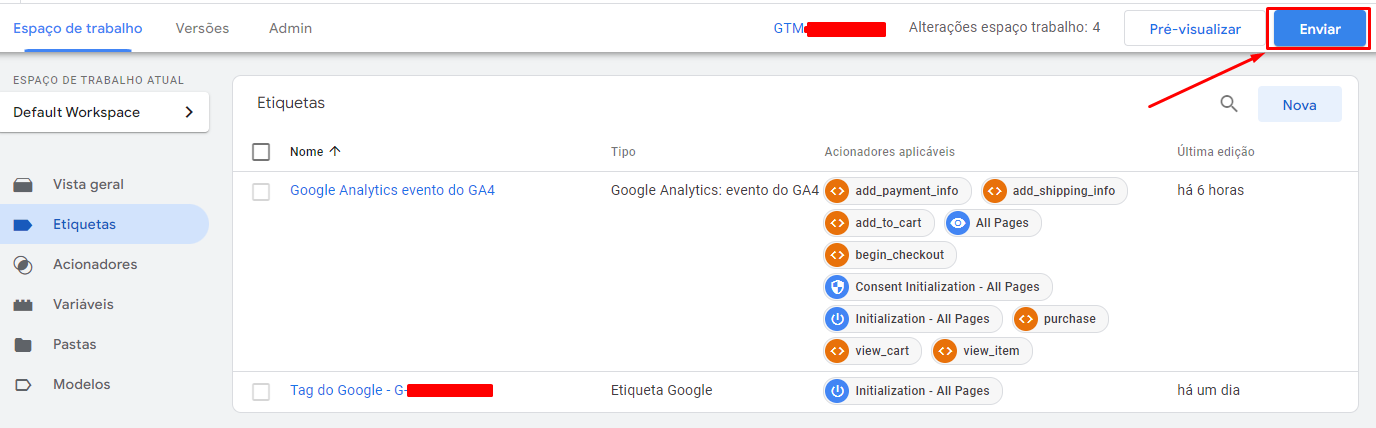
- Agora nós iremos publicar as alterações, para isso, clique no botão escrito “Enviar“:

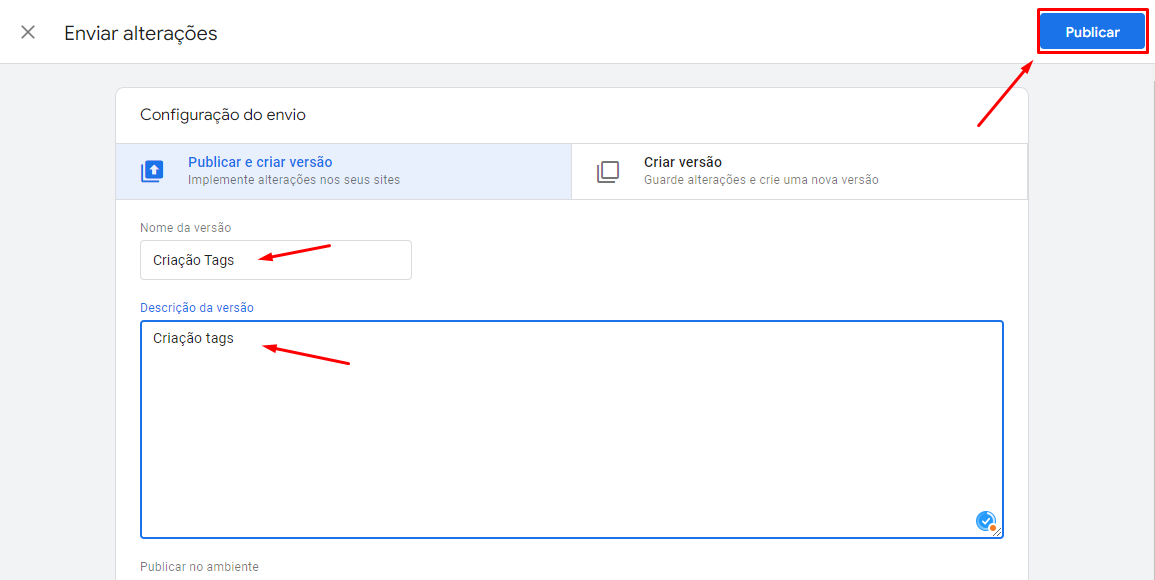
- Defina um nome e descrição para versão, a fins de registro, e em seguida clique em “Publicar“:

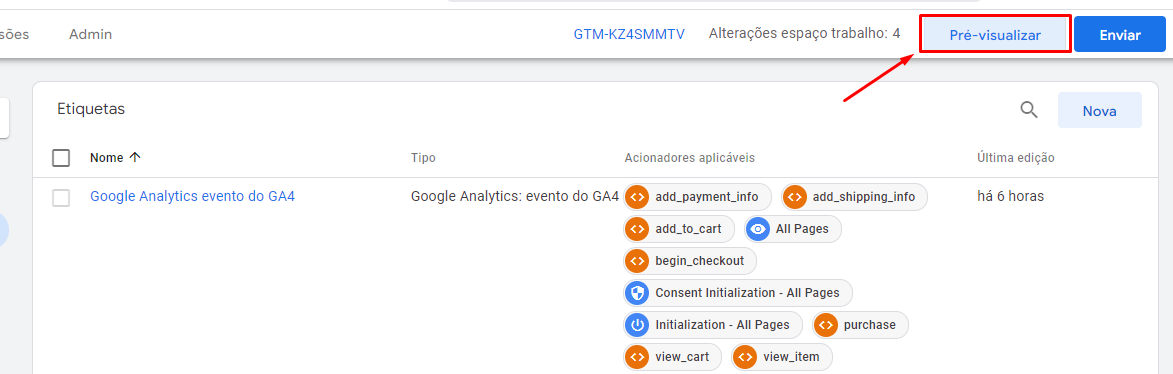
- Pronto, tudo configurado. Agora podemos testar se os acionamentos estão funcionando corretamente. Para isso, clique no botão “Pré-visualizar“, onde será aberto o modo debug do Tag Assistant:

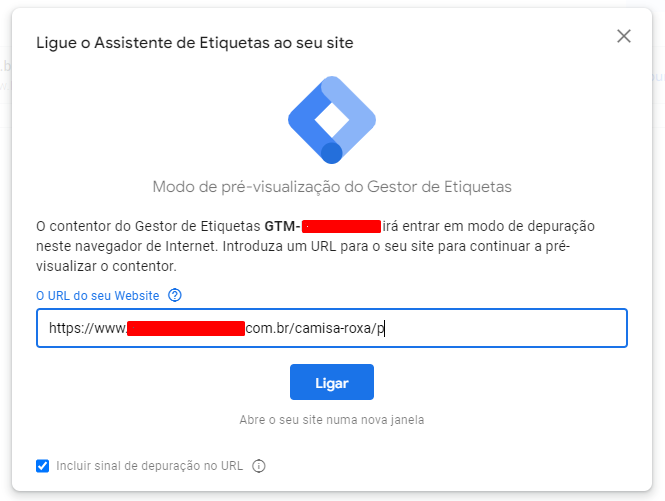
- Insira uma URL de um produto, por exemplo, e clique em “Ligar“:

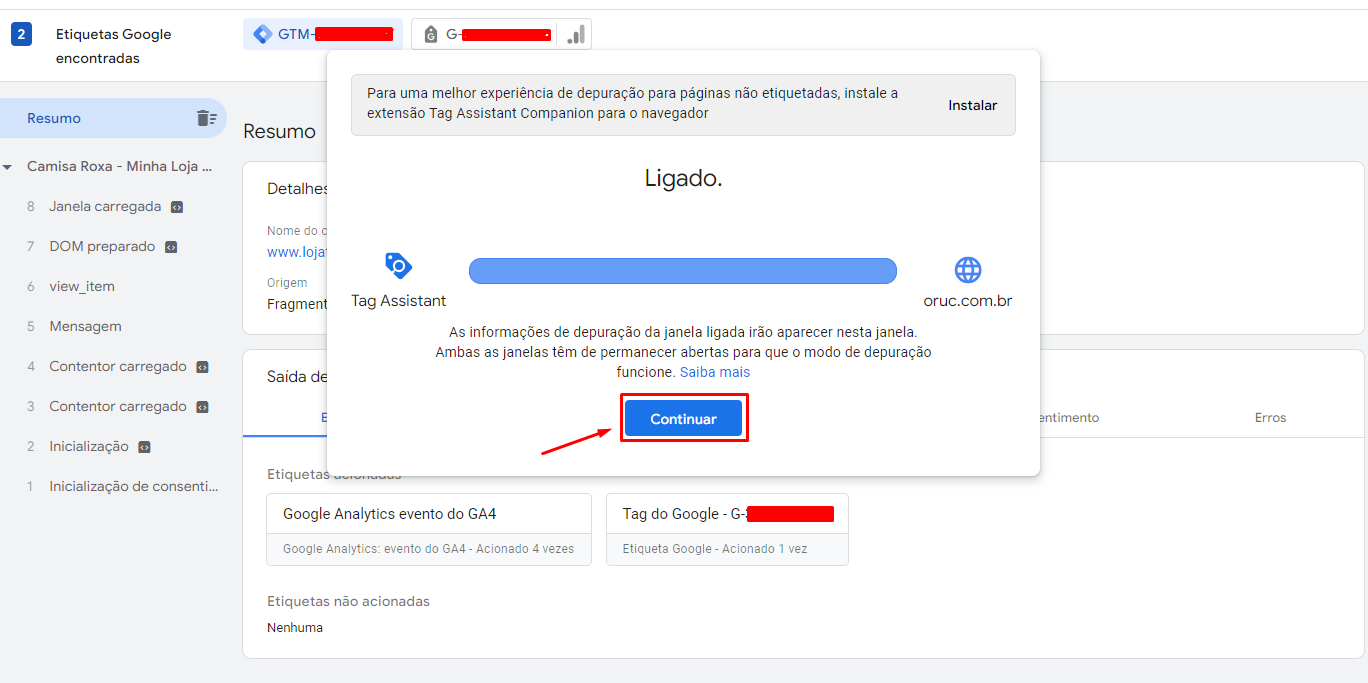
- Aguarde até finalizar o processo, onde uma nova aba será aberta com o site. Após isso, volte ao painel do Google e clique em “Continuar“:

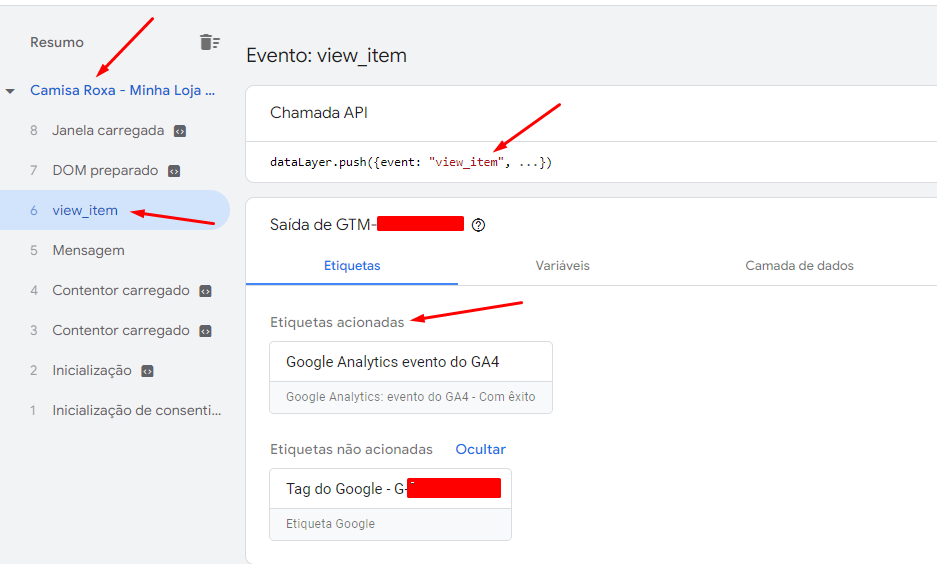
- Perceba que o item “view_item” foi acionado, ou seja, de visualização de produto:

Com isso conseguimos realizar a configuração correta dos eventos, a vinculação com sua conta do Google Analytics e o teste de acionamento. Basta aguardar agora o prazo de 24hrs a 48hrs para que os eventos possam ser computados e exibidos dentro do seu painel do Google Analytics.